CSSで使えるおしゃれでスタイリッシュなログインフォームをまとめてみました!
codepenから引用しています
スタイリッシュログインフォーム コピペで実装
おしゃれ×スタイリッシュなフォームのデザインを集めました!
デザインがおしゃれなものを集めたので
自分好みのデザインをぜひコピペで実装してみてください!
これぞスタイリッシュ!
黒を基調としたスタイリッシュなデザイン
See the Pen
CSS Cube Login Form by Marko (@marko-zub)
on CodePen.
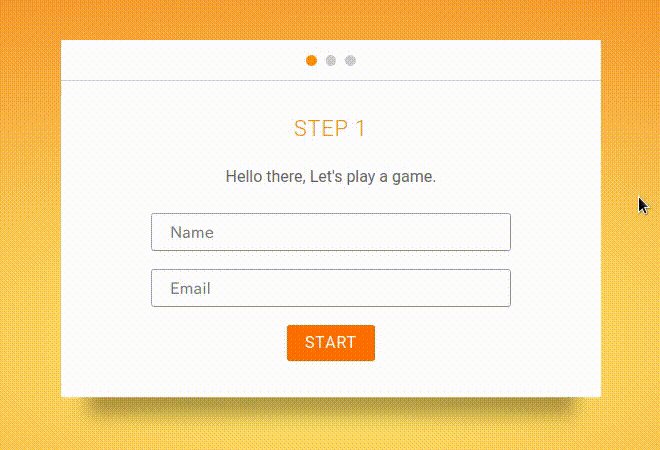
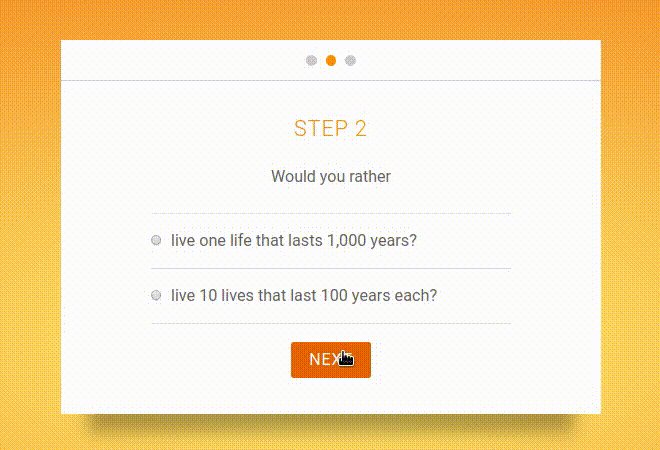
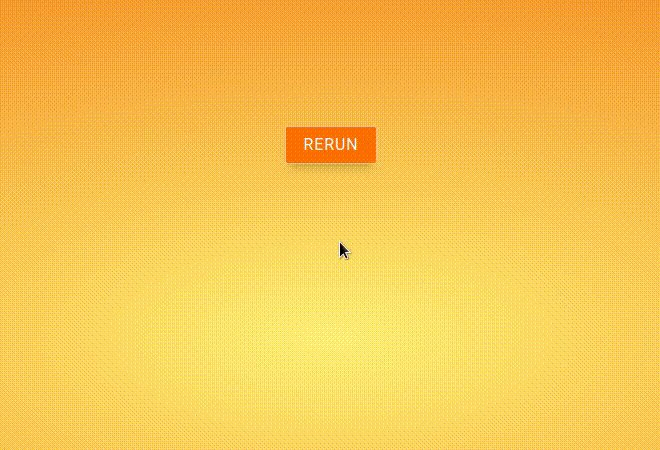
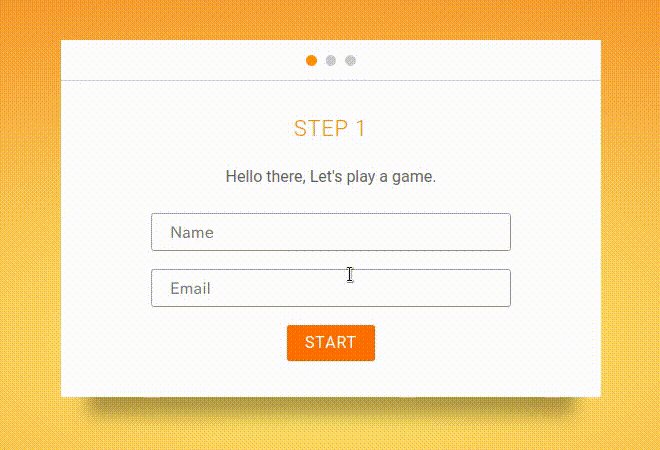
カラフル
グラデーションがおしゃれ
See the Pen
Daily UI – Sign up (with AngularJS validation) by Kriszta (@vajkri)
on CodePen.
スモーク
背景のスモークがいい味出してる!
See the Pen
Sleek Login Form by emma (@boltaway)
on CodePen.
水玉マーク
陰で浮き上がって見えるのもおしゃれ!
See the Pen
Daily UI | #001 – Sign Up by Marco Biedermann (@marcobiedermann)
on CodePen.
スクエア
半透明のスクエアと背景のグラデーションの相性が最高!
See the Pen
Glassmorphic Sign in Form by Shounak (@dasshounak)
on CodePen.
カラーボール
背景が黒でも差し色でおしゃれに
See the Pen
Glassmorphism login Form Tutorial in html css by Foolish Developer (@fghty)
on CodePen.
ザ・シンプル
シンプルなのにどこか目を引くデザイン・・・
See the Pen
Password Input Light by Ryan Mulligan (@hexagoncircle)
on CodePen.
Key
黒を基調にしたシンプルなデザイン
See the Pen
Bootstrap Login Page by Emre Berber (@emreberber)
on CodePen.
三角デザイン
三角のデザインが目立つおしゃれなデザイン
See the Pen
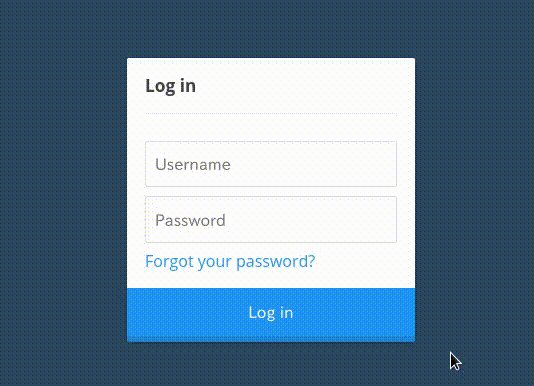
Form Submit VueJS by Edvaldo (@edvaldolima)
on CodePen.
写真でおしゃれに
ホテルや旅行業界のサイトに合いそう!
See the Pen
Random Login Form by Lennart Hase (@motorlatitude)
on CodePen.
シンプル
背景色でよりおしゃれに!
See the Pen
Login page by Kenneth Aamås (@knekk)
on CodePen.
カード
左側の風景でおしゃれなカードのよう・・・
See the Pen
CSS-Only Accessible Floating Labels Advanced Version by Pablo Eugenio Lujambio Martinez (@elujambio)
on CodePen.
幾何学模様
上の幾何学模様が文字に変化!
See the Pen
Login Form with Materializecss by Tirth Patel (@T-P)
on CodePen.
検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!