CSSで使えるかわいいWEB用ボタンデザインをまとめてみました!
codepenから引用しています
かわいいボタンのプロデザイン・アニメーションまとめ! コピペで実装
今回はコピペで使えるかわいいボタンデザインを集めました!
自分のサイトに合ったボタンを実装してみてください
イラストなボタン
背景デザインがクレヨンみたいでかわいい!
See the Pen
Off-registration button by Toshiyuki TAKAHASHI (@gau)
on CodePen.
かわいく花火
クリックするとぴょんっとでる!
See the Pen
Fireworks Button 😀 by Alex Zaworski (@alexzaworski)
on CodePen.
鮮やかなグラデーション
シンプルだけどパステルグラデーションでかわいい!
See the Pen
gradient button by GSSxGSS (@gssxgss)
on CodePen.
グラデーションな泡
カーソル合わせるとぷよぷよと丸が出現!
See the Pen
Blobby button by Cassie Evans (@cassie-codes)
on CodePen.
かわいい火の粉
クリックするとしゅーんと出る
See the Pen
Button Animation with CSS Offset Paths by Nick Salloum (@callmenick)
on CodePen.
あふれだす小さなオブジェ
△や□が出現!
See the Pen
Perspective Button Click w/ Particles by James Bosworth (@bosworthco)
on CodePen.
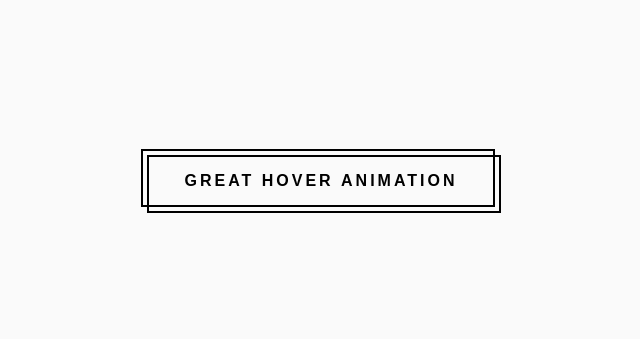
漫画なボタン
色が変化すると同時に下のバーが動く!
See the Pen
Stripped Diagonal Button Single Border by Zeindelf (@Zeindelf)
on CodePen.
もこもこで溢れよう
もこもこが下から出てくる!
See the Pen
Mana Button by Dean Hidri (@visualcookie)
on CodePen.
あふれだす小さなオブジェ②
クリックするとたくさんの丸が!
See the Pen
CSS Particles button by Nikhil Krishnan (@nikhil8krishnan)
on CodePen.
もこもこ改
もこもことしたかわいいデザイン!
See the Pen
Button Lollipop Hover by Yusuf Bakır (@yusufbkr)
on CodePen.
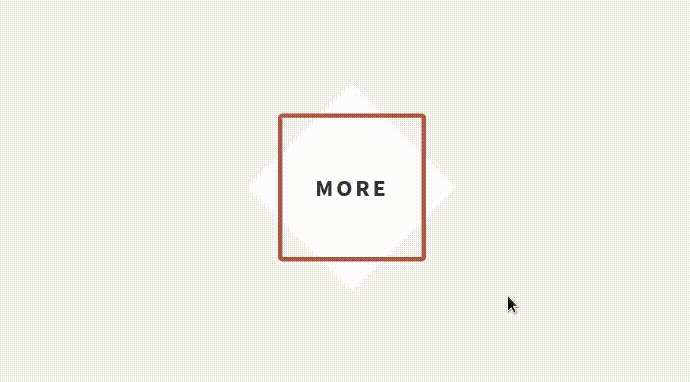
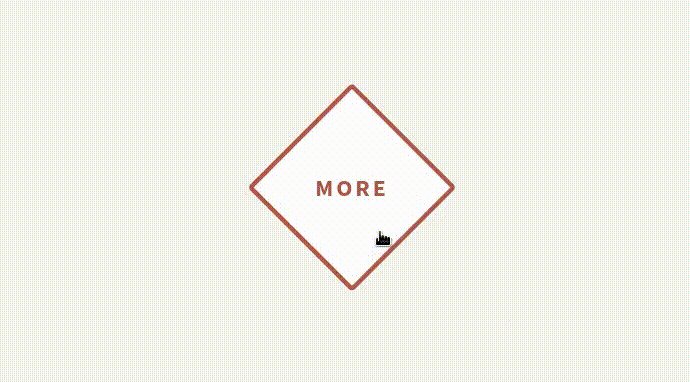
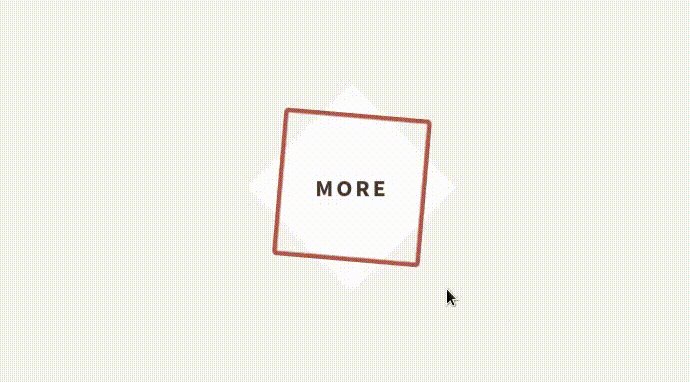
ぷにっと変化ボタン
モノクロだけどかわいい!カーソルを合わせると変形する!
See the Pen
Gooey button hover effect with SVG filters & CSS by Ines Montani (@ines)
on CodePen.
まとめ かわいいボタン
さて、今回はどこか愛おしくなるボタンデザインをまとめました!
ちょっとしたアニメーションのものが多いので、使いやすいかも
こういうデザインが好きな人のためのあわせて付けたいデザインもご紹介しますね!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!