CSSで使えるおしゃれすぎるボタンデザインをまとめてみました!
codepenから引用しています
おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装
工夫の仕方がプロ!
こだわりが強いアニメーション付きボタンを集めました
シンプルながらも個性的なものなので、取り入れやすくユーザーにインパクトも与えやすい!
王道とローディング
一見、よくあるボタンだけど、クリックすると…
See the Pen
animation submit button by Valentin Galmand (@valentingalmand)
on CodePen.
あっちからきたりこっちからきたり
いろんなホバーアニメーションが楽しめます! どれもすごい…
See the Pen
Button Hover Effects by Kyle Brumm (@kjbrum)
on CodePen.
キラン
ホバーすると光沢が出るようなデザイン! ボタンの質感がすごい
See the Pen
Shiney Button by Jessica Biggs (@bigglesrocks)
on CodePen.
しゅっ
動きが速いアニメーションでユーザーを惹きつけろ!
See the Pen
Transitional Buttons by Vitaliy (@kavendish)
on CodePen.
ボーダーの変化
ここまでボーターが動くのか! 作りこまれたアニメーションに注目
See the Pen
Box/Button Hovers by andrew wierzba (@andrewwierzba)
on CodePen.
WELCOME IN MY WORLD
もうこのボタン押すしかない! っていうほど印象づけるボタン…スポーティーでかっこいい
See the Pen
Gradient hover animated button | Welcome in my world by Marcel Pirnay (@mars2601)
on CodePen.
シンプルイズザおしゃれ
単純な動きではあるけど、どんなサイトにも適用できるデザイン! 今風のサイトにぴったり
See the Pen
Button with simple effect on hover! by Vincent Durand (@onediv)
on CodePen.
ロード中
ゆっくりとローディングするようなデザインがすてき
See the Pen
button with cute hover state by Christina Deemer (@cahdeemer)
on CodePen.
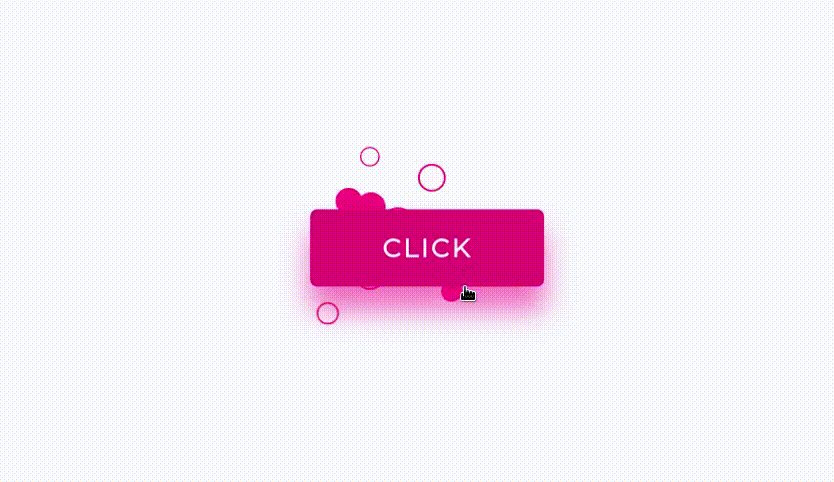
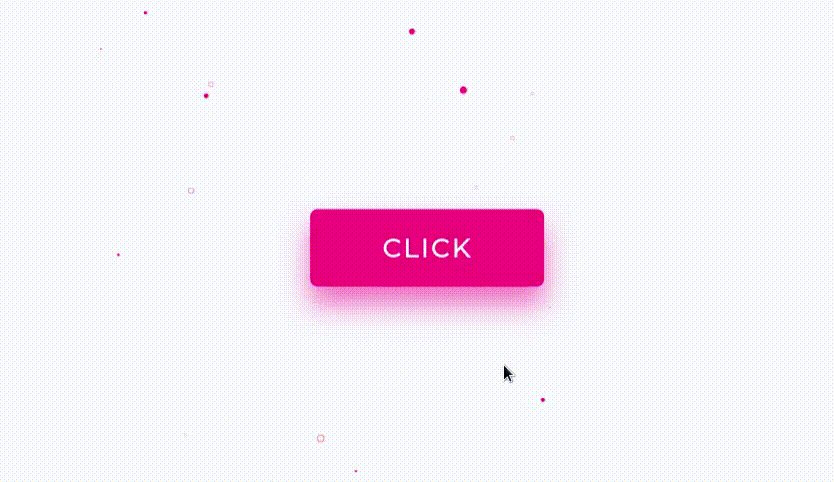
チカチカ!
やたらと強調してくる!!
See the Pen
the fun button by Erick Hernandez (@ehzdesigncompany)
on CodePen.
最先端をゆけ
高度な機械が動くようなボタンデザイン…かっこよさはバツグン
See the Pen
Animated SVG Hover Buttons by Tyler Peterson (@Gingernaut)
on CodePen.
薄い波紋
クリックした部分から、ふわっと波が広がる…シンプルすぎる中の工夫
See the Pen
Google material design button effect by Mads Håkansson (@madshaakansson)
on CodePen.
どれを選ぶ?
様々な特徴的なボタンが多数…ほしいのはどれ?
See the Pen
Buttons by Elitsa Dimitrova (@woodelf)
on CodePen.
紙の上
なんだか論文かなんかにありそうなデザイン…まじめなサイトに新鮮さをいかが?
See the Pen
Fancy Buttons with Amazing Hover Effects by ahmed beheiry (@ahmedbeheiry)
on CodePen.
囲おう!
かぎかっこで囲われたボタンデザインから、ボックスになる!
See the Pen
Buttons css hover effect by deineko (@deineko)
on CodePen.
幾何学的
線が幾何学的な動きをするシンプルながらおもしろいデザイン
See the Pen
Button effects by Emanuel Gonçalves (@Emanuel_G)
on CodePen.
伸縮!
ぎゅっと縮こまるボタンデザイン
See the Pen
Great button animation by Valentin Galmand (@valentingalmand)
on CodePen.
ボーターに供給!
ローディングアニメーションのようにボーダーが塗りつぶされていく
See the Pen
Button hover border animations – CSS by Gabriele Mantovani (@mantovanig)
on CodePen.
合体!
これはぜひどこかで使いたい! 2枚のカードが合わさるようなボタンデザイン
See the Pen
Button Drop Shadow by Robert Miller (@iamrobertmiller)
on CodePen.
ひし型
ボタンが長方形だと誰が決めた? 斜めなボタンはこちら
See the Pen
Skew Button by Dean Hidri (@visualcookie)
on CodePen.
手書きなボタン
手書き感があるボタン! ホバー時のアニメーションはローディングのよう
See the Pen
Stripped Diagonal Button Single Border by Zeindelf (@Zeindelf)
on CodePen.
詳しく
こっちだよ! と言わんとばかりのかわいい矢印! Read Moreっぽいね
See the Pen
Button with arrow on hover by Nicholas Petersen (@nicholaspetersen)
on CodePen.
巧みな線
ここまでおしゃれなボーダー遣いはみたことがない…洗練されたデザイン
See the Pen
Fancy border button by Tobias Reich (@electerious)
on CodePen.
Click!
ホバーするとクリック! の文字が現れる、強調的なデザイン
See the Pen
Slide text on hover animation by Mads Håkansson (@madshaakansson)
on CodePen.
まとめ アニメーションがステキなおしゃれなボタン
このデシノンの中ではシンプルめなボタンデザイン!
とても使いやすいものばかりだったと思います
こういった雰囲気のアニメーションデザインがお好きな方はぜひこちらもお読みください!


検索のトップ表示にできます!
Googleの新機能を堪能しませんか?
いままでの様に、求人広告やリスティング広告に多額の費用を支払う時代はもう終わりました
2019年から始まった新しいサービス「Googleしごと検索」を活用することで、誰でも簡単にGoogleの巨大プラットフームを利用できるようになったのです!
『すべて無料』で始められます!